![]()
透明素材、メタル系の紙、色の濃い紙に印刷する場合、白打ちが必要になる場合があります。
白い紙に4色カラーを印刷する場合、イラスト等の絵柄の中の白い部分は紙の色の白を使い、その他の色の部分をCMYKの 4色で色をつけていきます。透明素材、メタル紙、色付きの紙に4色カラーを印刷する場合、白打ちをしないと絵柄の中の白 い部分が、素材の地の色になってしまいます。基本的にイラストや写真の後ろには、白色を印刷しなければなりません。 ※イラストや写真を印刷する場合でもデザイン上、白打ちをしない場合もあります。
白色をデザインとして利用する場合は白打ちが必要になります。
「白い文字や図形を入れたい」「白ベタを印刷したい」という場合です。
透明素材、色紙、メタル紙に印刷する場合、白打ちをする事によって、紙の地色とインクが干渉されず、色を鮮やかに表現す る事ができます。

白を全面(表・裏)に印刷する事により中の書類は透けにくくなります。逆に白を印刷しないと、中の書類は完全に透けます。
表面は右上のロゴ部分と下の写真部分に白を印刷し、裏面は全て白を印刷します。白を印刷していない部分は透明になりますので、表面から見て白を印刷していない部分だけ、中の書類が透けます。
表面は右上のロゴ部分と下の写真部分に白を印刷し、裏面はロゴ部分とキャラクターのみに白を印刷します。表・裏面ともに透明部分ができ、中の書類が透けます。また、表面に白で文字を入れ、白版をデザインの一部として使用しています。 このように、白版を工夫する事により、デザイン性の高いクリアファイルになります。

カラー版と同じファイル内に「白版」という名前のレイヤーを 作成して下さい。

レイヤーをダブルクリックするとレイヤーオプションが
開きますので、名前を「白版」として下さい。
「カラー版レイヤー」内の白打ちをしたいオブジェクトを選択し、メニューの「編集」→「コピー」をして「白版レイヤー」に 「前面へペースト」して下さい。これを白版用オブジェクトとして使用します。


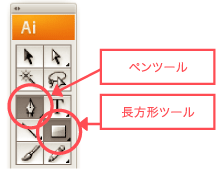
また、「ぺンツール」や「長方形ツール」を使用して
白版用オブジェクトを作る事もできます。
上記の「カラー版レイヤー」内にあるオブジェクトのコピー&
ペースト以外に新たに白版用オブジェクトを作る事ができ、
白版デザインの幅も広がります。

カラー版データと白版データを区別する為に、
白版レイヤーにペーストしたオブジェクトに、K100%の色を付けて下さい。
クリアファイル等のPPシートは印刷時に若干の伸縮がおきます。このまま印刷すると白インキが絵柄よりはみ出してしまい
キレイな仕上がりになりません。そこでイラストレーターの「パスのオフセット」という機能を使用します。白版データをカラー版データより内側に0.1mm縮小して、PPシートが伸縮しても白インキがはみ出さないようにします。

「白版レイヤー」内にある「パスのオフセット」をしたいオ
ブジェクトを選択して下さい。
メニューの「効果」→
「パス」→「パスのオフセット」を選択して下さい。
オフセット値を「-0.1mm」にして下さい。
これで白版がカラー版より-0.1mm内側に小さくなりま
すので、白インキがはみ出す事無くキレイな仕上がりになります。

白版データは、イラストレーターをお持ちでないお客様や、絵柄によってフォトショップで作りたい時などには、 フォトショップで作って頂く事も可能です。
イラストレーターと同様に、ぺンツールのパスで自由に白版用オブジェクトを作る事ができます。
新規で白版レイヤーを作成して、白打ちをしたいオブジェクトに添ってぺンツールでパスのオブジェクトを作って下さい。


上記でできたパスの選択範囲を作成する際に、
細やかな選択範囲がとれるよう、解像度を1200dpiに設定して下さい。
メニューの「イメージ」→「画像解像度」を選択して下さい。
「画像の再サンプル」にチェックを入れた状態で、解像度を
1200dpiに設定して下さい。
そうしますと、サイズはそのままで画像のピクセル数が多くなります。

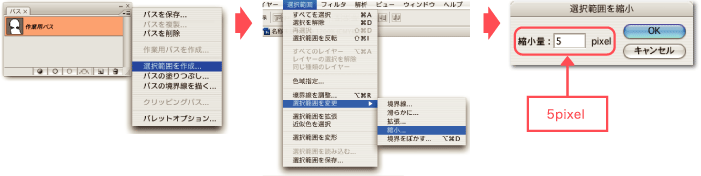
パスを作成しましたらそのパスで選択範囲を作成して下さい。
イラストレーターのパスのオフセットと同様に絵柄より白版を0.1mm小さくしなければなりませんので、選択範囲が表示された状態で、メニューの「選択範囲」→「選択範囲を変更」→「縮小」で5pixel選択範囲を縮小して下さい。



選択範囲をK100%で塗りつぶします。
メニューの「編集」→「塗りつぶし」を選択して下さい。
内容の使用をカラーに設定すると、カラー選択ウィンドウが表
示されますので、CMYKの数値をK100%に設定して下さい。
そうしますと、選択範囲がK100%で塗りつぶされます。


メニューの「イメージ」→「カラーモード」で「グレースケール」にしてから「モノクロ2階調」に変換して下さい。
※モノクロ2階調に変換するとレイヤーが全て統合されてしまいます。予めテンプレートに含まれている「アタリ」レイヤーは削除してから変換して下さい。

カラーモードを「モノクロ2階調」に変換しましたら、「Photoshop」形式で別名保存してください。拡張子は「○○○○○.psd」になります。
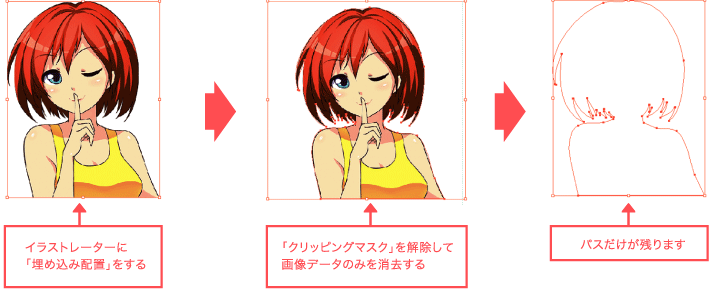
イラストレーターをお持ちのお客様は、フォトショップで作成したパスを「クリッピングパス」にして別名保存して下さい。イラストレーターに「埋め込み配置」をすると、マスクがかかった画像がパス付きで配置されますので、「クリッピングマスク」を解除してから画像データのみを消去して下さい。

そうしますと、フォトショップで作ったパスだけが残りますので、そのままイラストレーターで使用する事ができます。あとは色をK100%に指定して下さい。
白版をグラデーションで表現した場合は、「モノクロ2階調」ではなく「グレースケール」に変換して色を1色にして下さい。
K100%に、他の色を掛け合わせて表現された黒を「リッチブラック」と言います。
リッチブラックは、スミベタに比べて艶やかで濃密な黒色になります。

リッチブラックは、CMYKの4色を掛け合わせる為、見当ズレ(紙の収縮によって起こる僅かなズレ)が起こりやすく、
細い線や細かい文字には不向きです。


より濃い黒色にする為に、CMYKの全てを100%にする事はしないで下さい。印刷時にインキが乾燥できず、汚れの原因になります。
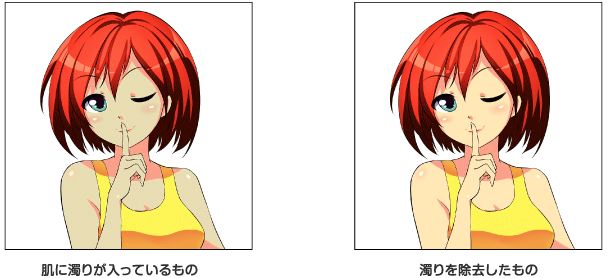
PhotoshopでRGBからCMYKへの変換を行ったり、スキャナーで原稿を取り込んだ際に、肌等の薄い色にシアンが
数%入ってしまい、濁った色になってしまう事があります。ご入稿の前に濁りが発生していないか確認し、濁りを除去
(シアン抜き)する事をお勧めします。

スポイトツールを使って肌等の薄い部分の色を測ります。情報ウィンドウで各色の%を見る事ができます。
シアンが数パーセントある場合は濁りの原因になる可能性があります。

自動選択ツール等を使って、濁りを除去したい部分を選択します。
トーンカーブを使用して濁りを除去したいチャンネルを選び、濁りの要素をゼロにします。

カットライン(カットパス)とは、ステッカーをカットする形を指示する線です。
ステッカー作成の際には必ずカットラインが必要となります。(規格型ステッカーは除く)
カットラインが作成されていなかったり、カットラインデータに不備があると、データの修正をお願いすることになり、納期の変更につながりますのでご注意ください。
カットライン(カットパス)を作成時には、以下について特にご注意ください。
①パスで作成されていること。(画像で描かれた線では加工できません。必ずillustratorかPhotoshopのパスデータで作成してください。)
②クローズパスで作成されていること。
③デザインとカットラインに2mm以上の間隔があること。
④カットラインが全体的に滑らかであること。(鋭角や複雑な形状は加工できない場合があります)



・マルチステッカーは、仕上がりサイズによってカットできる点数が異なります。
★マルチステッカー A7サイズ:10点まで
★マルチステッカー A6サイズ:15点まで
★マルチステッカー A5サイズ:20点まで
★マルチステッカー A4サイズ:30点まで
・マルチステッカーは、ドーナツ型のようにくり抜かれたデザインの場合、くり抜かれる部分も1パーツにカウントされますのでご注意ください。(カットライン1本=1パーツ)

・ダイカットステッカーは、仕上がりサイズ内でカットできる点数は1点です。
・ダイカットステッカーでは、ドーナツ型のようにくり抜かれたデザインは対応できません。

ペンツールやシェイプツールを使用し、作成したい形状でパスデータを作成します。
この時、デザインとカットライン(カットパス)に2mm以上の間隔ができるように作成してください。
(デザインと同じ形でパスを作成後、「オブジェクト」→「パス」→「パスのオフセット」でも間隔を空けることができます。)
〈シェイプツール)

〈パスのオフセット〉


作成できましたら、最後にすべてのパスが「クローズパス」になっているかを、必ずご確認ください。
<確認方法>
カットラインを選択した状態で「ウィンドウ」→「ドキュメント情報」を開きます。
右上のメニューで「選択内容のみ」と「オブジェクト」にチェックを入れてください。
クローズパスになっているか(オープンパスが0になっているか)と、選択したオブジェクトのパスポイントの数が確認できます。

POINTスタイライズやパスの変形など「効果」メニューで作成されたカットラインは、そのままではカットに反映されません。必ず「アピアランスの分割」を使用し実線に変更してください。

1.デザインレイヤーを結合する
デザインデータのレイヤーを1枚に結合してください。このとき、デザイン以外の範囲は透過状態にしてください。
※この時、アタリフォルダは統合しないでください。
2.カットラインを作成したい範囲を選択する
「選択範囲」→「選択範囲を読み込む」でデザインの輪郭を選択してください。
3.カットラインとデザインの間隔を2mm以上にする
「選択範囲」→「選択範囲を変更」→「拡張」でカットラインとデザインの間隔を広げることができます。


また、拡張数値は以下で求めることができます。

4.選択範囲から「作業用パス」を作成・保存する
「ウインドウ」→「パス」でパスのパレットを開きます。
パレット右上のメニューより「作業用のパスを作成」を選んでください。
このとき、許容値を0.5~10.0の間で設定してパスラインを調整してください。許容値が大きいほど、滑らかなカットラインになり、仕上がりがきれいになります。
最後に、メニューの「パスを保存」で保存してください。
このとき、パス名は「カットライン」としてください。



POINT自動で作成したカットライン(カットパス)は、ポイントが多くなりギザギザになることがあります。
パスの単純化や、ラインを滑らかにすることでポイント数を抑えることができます。
ペンツールやシェイプツールを使用し、作成したい形状でパスデータを作成します。
この時、デザインとカットライン(カットパス)に2mm以上の間隔ができるように作成してください。
また、シェイプツールをご利用時には、画面左上のツールモードを「パス」にしてから作成してください。
〈シェイプツール〉

〈画面左上 プルダウンで選択〉

作成できましたら、すべてのパスが「クローズパス」になっているかご確認ください。
最後に、パスパレット右上メニューの「パスを保存」で保存してください。
このとき、パス名は「カットライン」としてください。
